非专业前端,自己写不出类似的动画,也懒得看,就直接取现成的吧~ 效果如下:

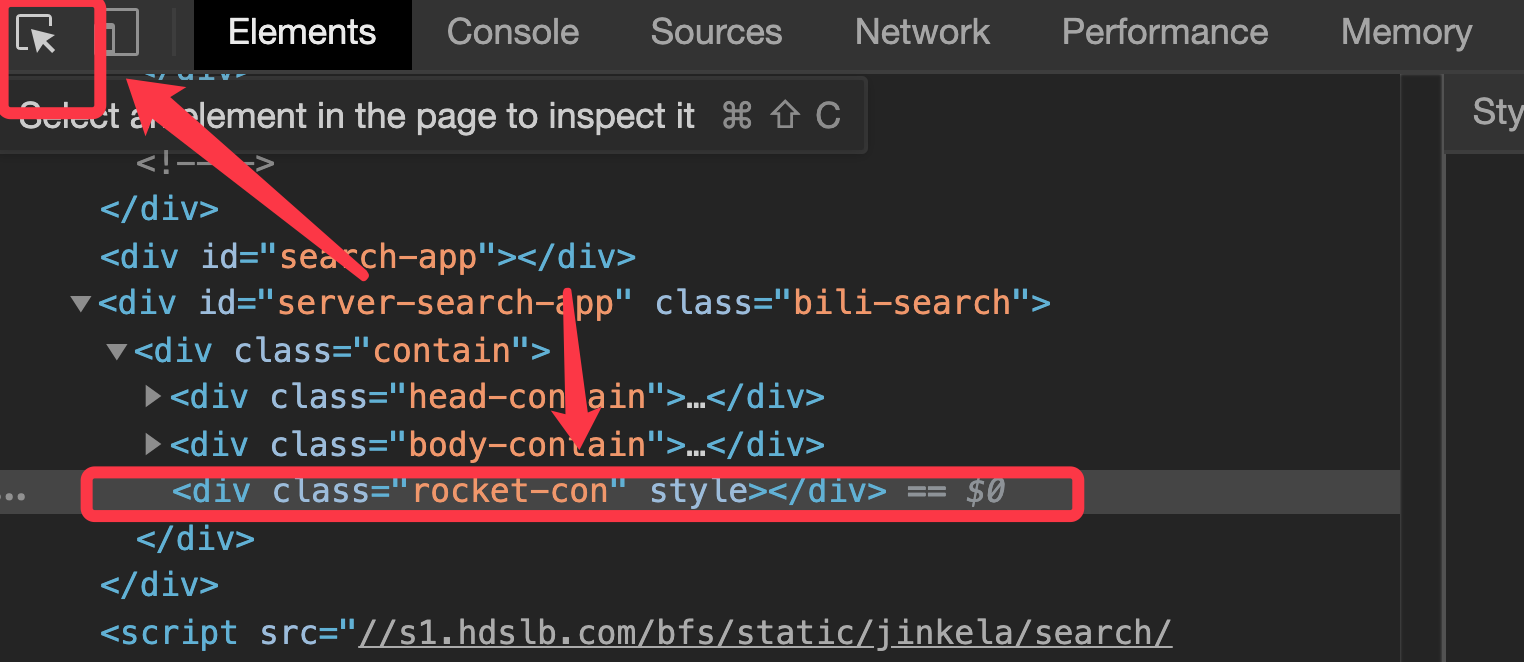
F12 进入坦克模式,选择对应元素。可以看到就是一个 div 加了样式,下来我们来找找样式。

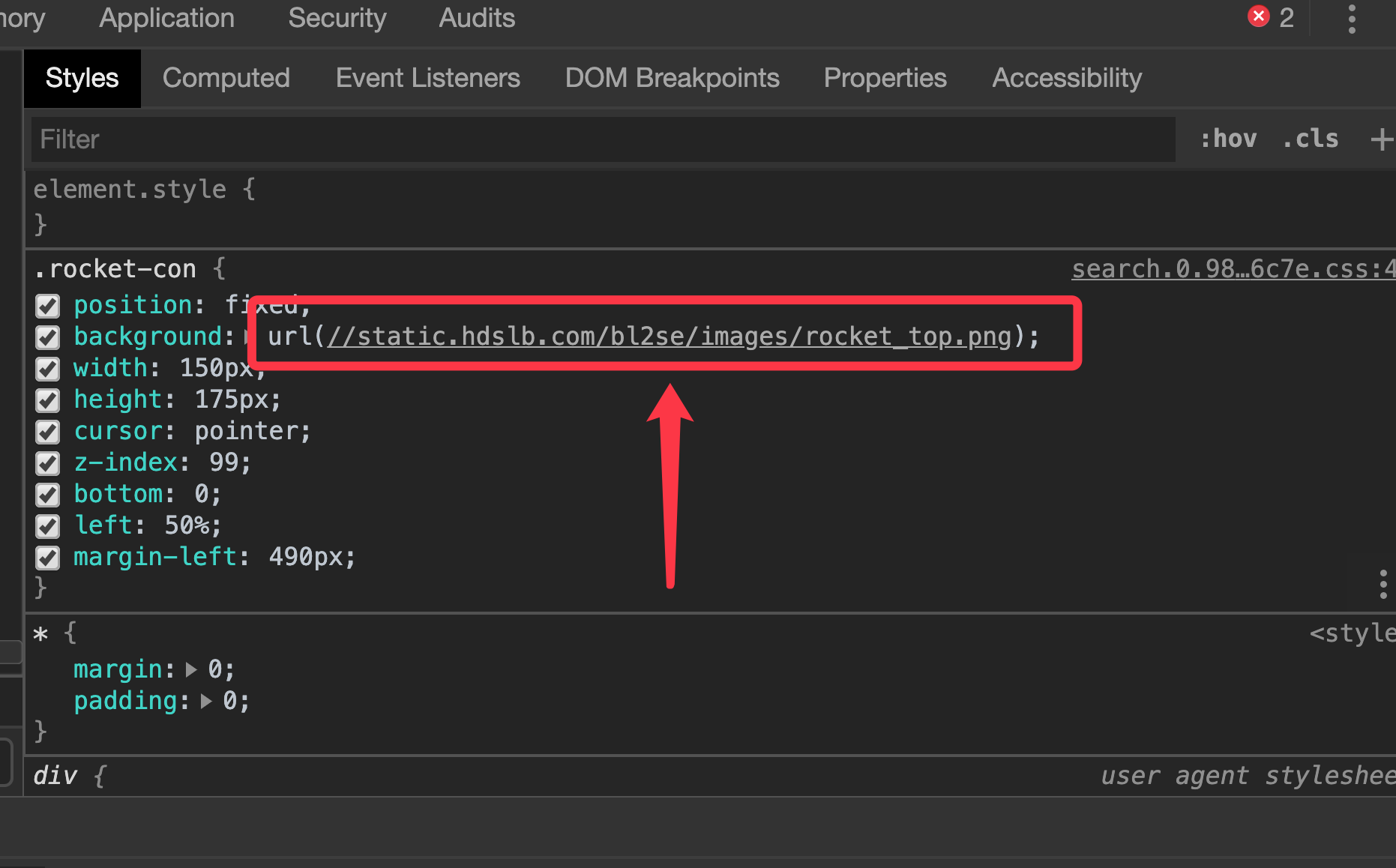
先找到图片,下载下来。可以看到就是一个静态的图片,没有火箭后面的🔥。


我们来找找🔥是怎么弄得,鼠标移动上去后发现当鼠标移动到 div 时候 class 里多了一个 fly。
找到了动态效果:

这下就明白了动画效果怎么生成啦~但是 CSS 这个东西太难了。还是找下b站现成的吧。
点进去后发下了 css,下载下来格式化一下。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34.rocket-con {
position: fixed;
background: url(//static.hdslb.com/bl2se/images/rocket_top.png);
width: 150px;
height: 175px;
cursor: pointer;
z-index: 99;
bottom: 0;
left: 50%;
margin-left: 490px
}
.fly {
animation: fly .4s steps(1) infinite;
background-image: url(//static.hdslb.com/bl2se/images/rocket_frame.png)
}
@keyframes fly {
0% {
background-position-x: 0
}
25% {
background-position-x: -150px
}
50% {
background-position-x: -300px
}
75% {
background-position-x: -450px
}
to {
background-position-x: -600px
}
}下来就是加入到自己的项目中~
1
<div ref="rocket" class="rocket-con" @mouseout="rocketStop" @mouseover="rocketFly"></div>
1
2
3
4
5
6
7
8// 鼠标移动到火箭上时
rocketFly() {
this.$refs.rocket.classList.add('fly');
},
// 鼠标从火箭上移开时
rocketStop() {
this.$refs.rocket.classList.remove('fly');
},然后 OK 啦~
EOF


